Loading View¶
The only view of the biometric face capture flow is the loading view, it appears when the feature is initializing, when the selfie is being processed and when the liveness service is called.

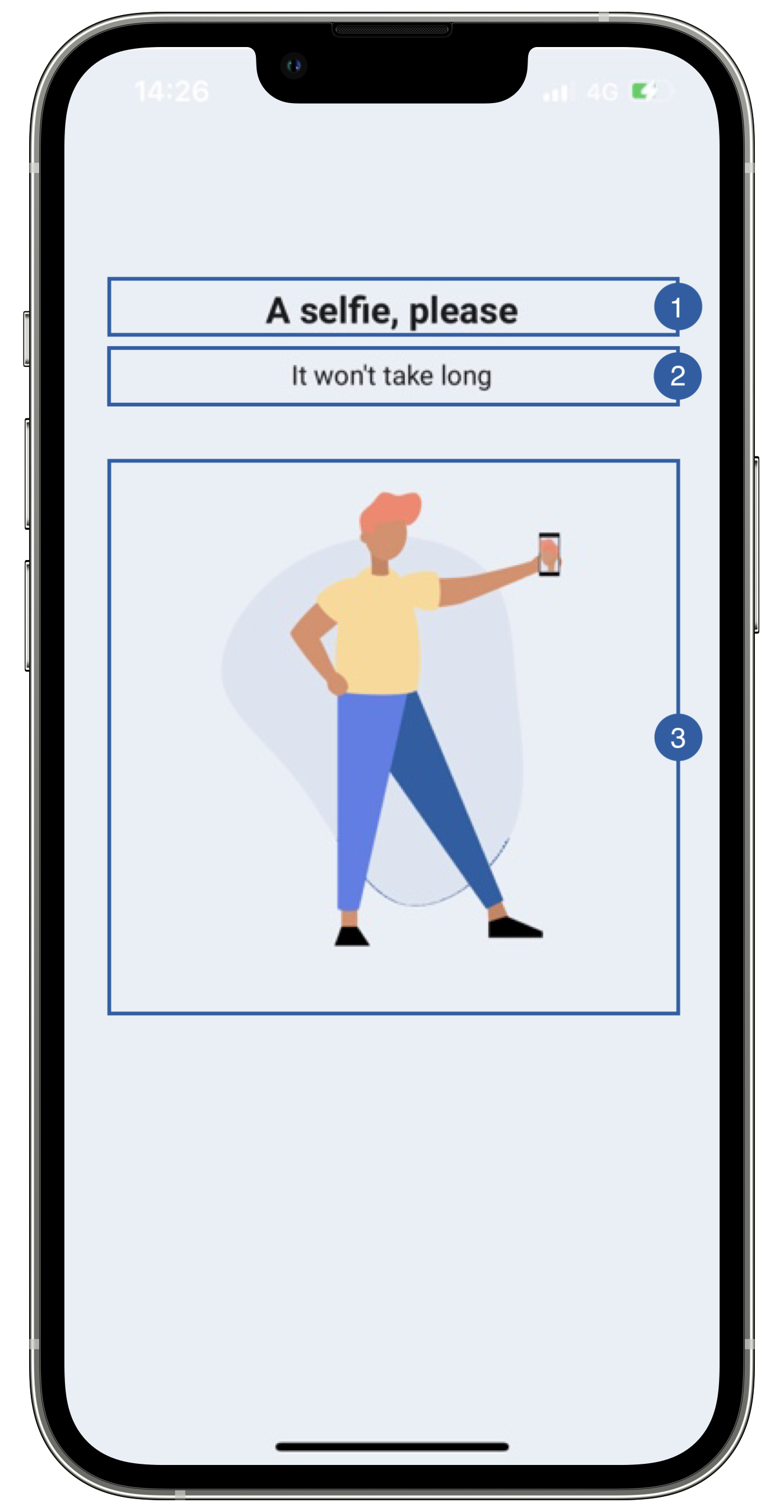
It contains a title(1), a message(2), an image(3) and a background that can be customized.
Branding¶
You can apply your own branding to our screens by overriding the resources we use.
Text resources¶
You can add your own texts and localization by overriding the following string resources:
<string name="biometric_face_capture_initializing_overlay_title_sdk_enrolment">A selfie, please</string>
<string name="biometric_face_capture_initializing_overlay_subtitle_sdk_enrolment">Your selfie will be used to recognize you</string>
<string name="face_capture_processing_title_sdk_enrolment">Just a moment…</string>
<string name="face_capture_processing_subtitle_sdk_enrolment">Processing Photo</string>
<string name="biometric_face_capture_process_photo_overlay_title_sdk_enrolment">We’re checking your picture</string>
<string name="common_loading_message_sdk_enrolment">This will only take a moment</string>
The best way to override strings is by adding your key through the Theme class
Theme.shared.strings.faceCapture.initialization.localized()
Theme.shared.strings.faceCapture.processingTitle.localized()
Theme.shared.strings.checkPermission.loadingMessage.localized()
Colors¶
You can change the text colors by overriding the following color resource (It affects all texts):
<color name="colorFaceCaptureTxtDarkSdkEnrolment">#1A1C1E</color>
You can change the background color by overriding the following color resource:
<color name="colorOverlayFeedbackBgSdkEnrolment">#EAEEF6</color>
You can change the text colors by overriding the following color in Theme class (It affects all Loading Screens):
Theme.shared.colors.checkPermission.title
Theme.shared.colors.checkPermission.subtitle
You can change the background color by overriding the following color in Theme class(It affects all Loading Screens):
Theme.shared.colors.checkPermission.background
Styles¶
You can extend the styles we use and override any properties (textColor, textSize, fontFamily, etc...) you want.
<style name="Theme.Sdk.Enrolment.TextView.Dark.Title.Centered">
<style name="Theme.Sdk.Enrolment.TextView.Dark.Subtitle.Centered">
You can change the font through the theme class (this will affect all text in the app):
Theme.shared.fonts.bold
Theme.shared.fonts.regular
Image¶
You can change the loading animation by adding a raw json animation file with this name:
loading_facecapture.json
You can change the loading image by overriding the following image name in Theme class
Theme.shared.images.faceCapture.faceCaptureLoading
Theme.shared.animations.common.loading
Use your own layouts¶
To use your own loading screen for face capture feature, you need to implement the MobileID SDK Interface for that view.
In this case: ICustomBiometricFaceCapture.LoadingView
interface LoadingView {
fun onPreFeatureLoading()
fun onFaceProcessLoading()
fun onLivenessLoading()
fun onPostFeatureLoading()
fun hideLoading()
}
For example create a class BiometricFaceCaptureLoadingCustomView, create a layout file and bind it.
class CustomFaceCaptureLoadingView @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : ConstraintLayout(context, attrs, defStyleAttr), ICustomBiometricFaceCapture.LoadingView {
init {
inflate(context, R.layout.view_biometric_face_capture_init, this)
}
override fun onPreFeatureLoading() {
}
override fun onFaceProcessLoading() {
}
override fun onLivenessLoading() {
}
override fun onPostFeatureLoading() {
}
override fun hideLoading() {
}
}
You need to register a class of type FaceCaptureLoadingViewType through the following function of EnrolmentViewRegister
public func registerBiometricFaceCaptureLoadingView(_ viewType: FaceCaptureLoadingViewType)
The FaceCaptureLoadingViewType class needs to respect the following protocols:
public protocol FeatureLoadingViewInterface {
func onPreFeatureLoading()
func onPostFeatureLoading()
func hideLoading()
}
public typealias FeatureLoadingViewType = FeatureLoadingView.Type
public typealias FeatureLoadingView = UIView & FeatureLoadingViewInterface
public protocol FaceCaptureLoadingViewInterface: FeatureLoadingView {
// called while processing is running.
func onFaceProcessLoading()
// called when liveness is being checked.
func onLivenessLoading()
}
public typealias FaceCaptureLoadingViewType = FaceCaptureLoadingView.Type
public typealias FaceCaptureLoadingView = UIView & FaceCaptureLoadingViewInterface
Example:
class LoadingView: FaceCaptureLoadingView {
// MARK: - Initialization
override init(frame: CGRect) {
super.init(frame: frame)
//add any UI customization you need
}
// MARK: - Functions
func onPreFeatureLoading() {
//add any UI customization you need
}
func onPostFeatureLoading() {
//add any UI customization you need
}
func onFaceProcessLoading(){
//add any UI customization you need
}
func onLivenessLoading(){
//add any UI customization you need
}
func hideLoading() {
//You can stop animations or other activities that consumes resources
}
}