Scan View¶
The second view of the Boarding pass flow is the scan view, it's the camera screen that detects the boarding pass barcode.

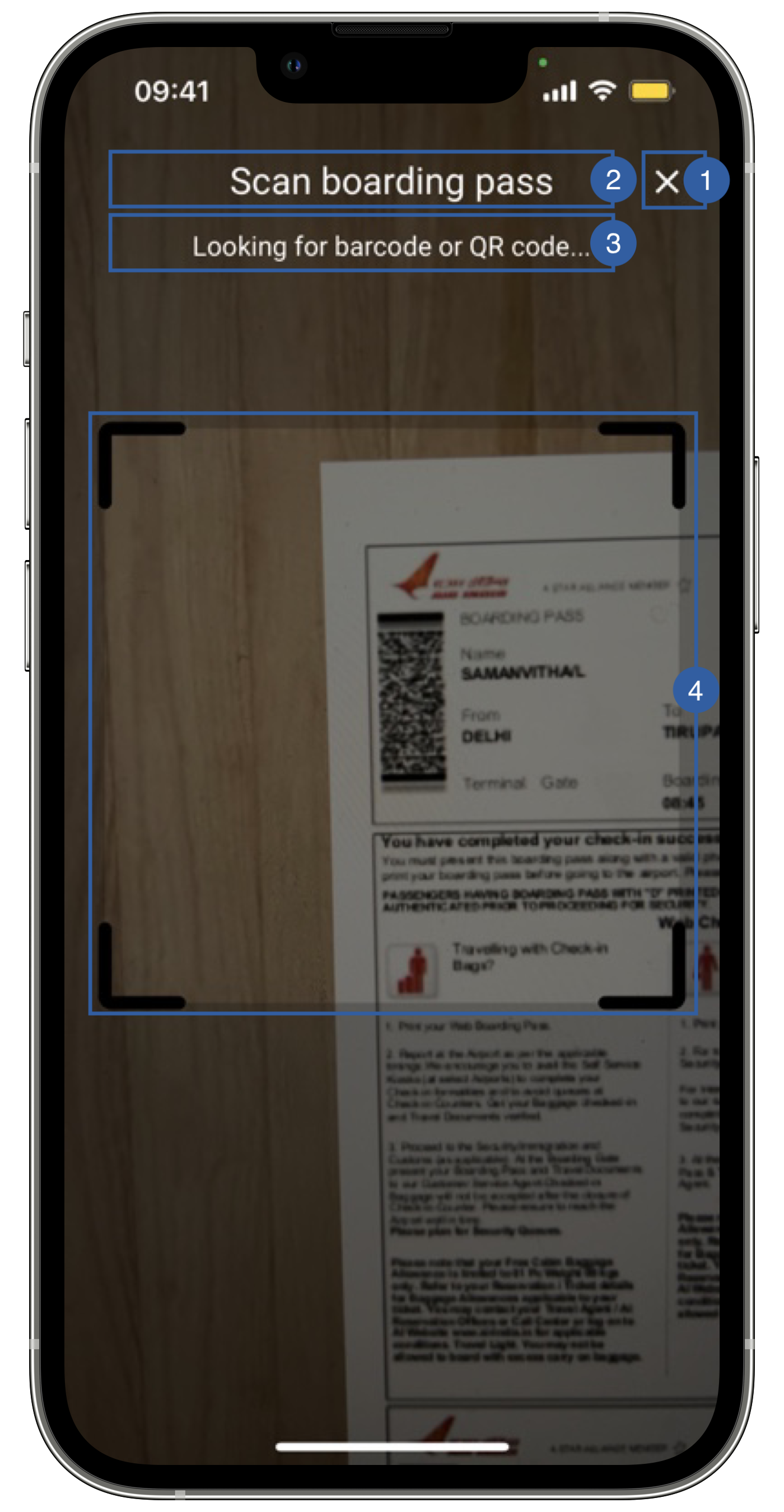
It contains a cancel button (1), a title(2), a message(3) and a frame(4) that can be customized.
Branding¶
You can apply your own branding to our screens by overriding the resources we use.
Text resources¶
You can add your own texts and localization by overriding the following string resources
<string name="boarding_pass_loading_bt_scan_sdk_enrolment">Scan boarding pass</string> <!--Title -->
<string name="boarding_pass_scan_subtitle_sdk_enrolment">Looking for barcode or QR code…</string> <!-- Subtitle -->
The best way to override strings is by adding your key through the Theme class
Theme.shared.strings.boardingPassScan.scanTilte
Theme.shared.strings.boardingPassScan.scanSubtilte
Colors¶
You can change the text colors by overriding the following color resource (It affects all texts)
<color name="colorFaceCaptureTxtLightSdkEnrolment">#DFFFFFFF</color>
You can change the background color by overriding the following color resource
<color name="colorBarcodeScanBgSdkEnrolment">#000000</color>
You can change the text colors by overriding the following color in Theme class(affects both title and subtitle):
Theme.shared.colors.boardingPassScan.title
Theme.shared.colors.component.transparentOverlay
Theme.shared.colors.common.black
Styles¶
You can extend the style we use and override any properties (textColor, textSize, fontFamily, etc...) you want.
<style name="Theme.Sdk.Enrolment.TextView.Dark.Title.Centered">
<style name="Theme.Sdk.Enrolment.TextView.Dark.Subtitle.Centered">
You can change the font through the theme class (this will affect all text in the app):
Theme.shared.fonts.regular
Images¶
You can change the cancel button icon by adding a drawable with this name:
ic_cancel_sdk_enrolment.xml
You can change the frame by adding a drawable with this name:
barcode_scan_mask_sdk_enrolment.xml
You can change the image by adding a asset file and overriding the following image name in Theme class
Theme.shared.images.buttons.closeButton // It affects all close buttons